DesignRant
What is DesignRant?
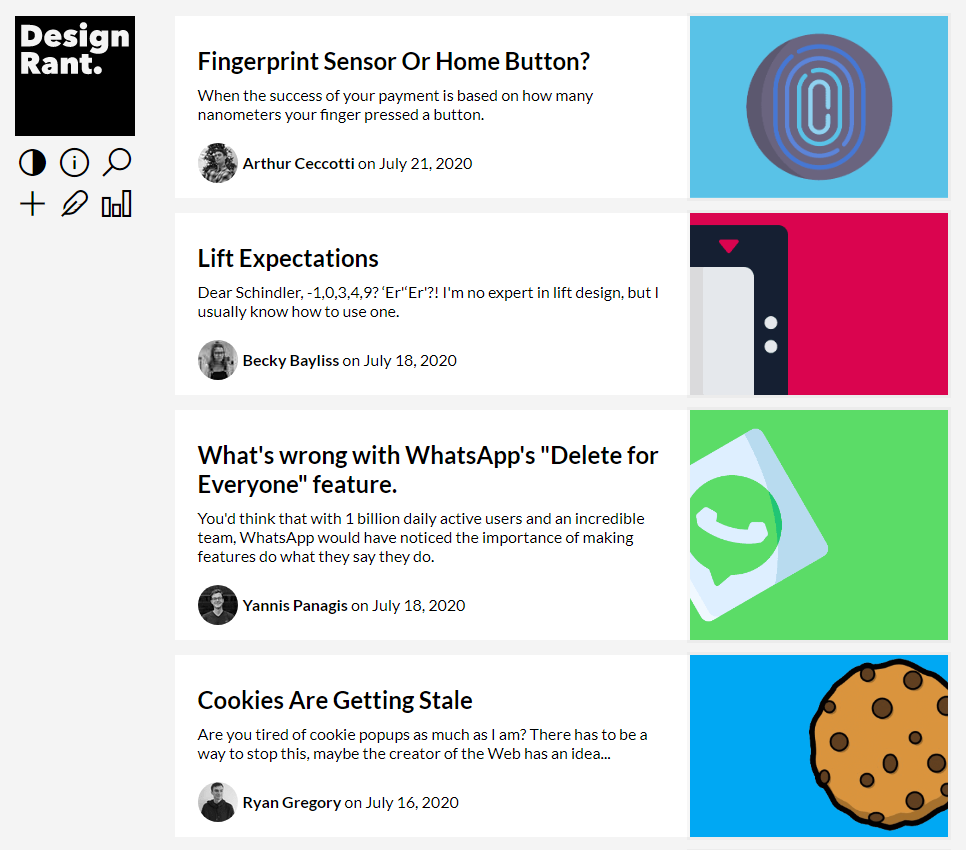
The DesignRant Project was set up by my friend Sam to create a website where anyone could rant about any poor UX they come across. The point was to allow short, sharp rants about topics where the authors should propose solutions to the problems they have identified.
Another great aspect of it was that it was open to everyone and advertisement free. DesignRant aims to help get authors and developers names out there and gives authors the ability to link to their own sites and social media. You can even buy the authors a coffee.
In the first 24 hours after release, the site received over 1 thousand visitors from across the world.

What did I do?
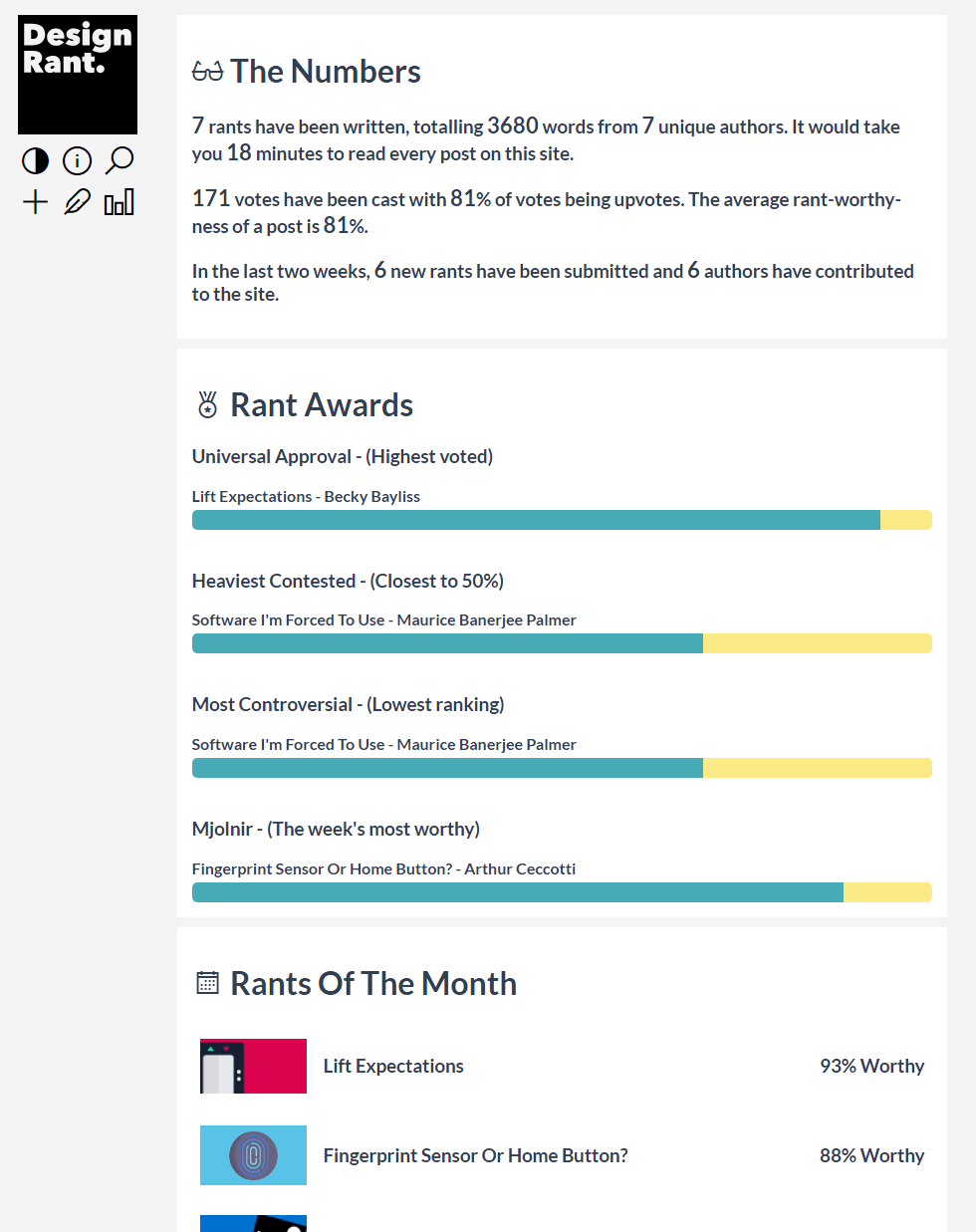
I designed and built the stats page and aided with minor decisions and styling throughout the rest of the site. I also contributed to a sister site that is still in development.

What did I learn?
I was introduced to the Gatsby.js framework that the application was set up with. Whilst I don't have any additional practise using this framework yet on another project, it was a good experience for me to use another framework that I hadn't worked with before, and learn about what great things it can do.
In addition to this, I was introduced to using a 12 column css grid layout as an easier way to make the site responsive in comparison to my previous method of using max and min-width media properties.
Welcome to my little corner of the internet
If you're reading this, you've scrolled too far. This is the site footer. But whilst I have your curiosity - give someone a compliment today, it might make their day.
Copyright © 2023 Ryan Gregory. All Rights Reserved. Design inspirations from the talented Sam Larsen-Disney.
ryangregory.dev